In vielen Reporting-Projekten treten ähnliche Grundsatzfragen auf: Welche Inhalte sollen als Tabelle, welche als Diagramm abgebildet werden? Welche Werte sind für die Empfänger am wichtigsten, welche dienen nur als Zusatzinformation? Wie lassen sich Platzprobleme in Seitenlayouts vermeiden? Solche Fragen lassen sich meist nach kurzer Diskussion pragmatisch beantworten.
Tabelle versus Diagramm
Managementberichte bestehen in der Regel aus Tabellen, Diagrammen und Texten. Tabellen und Diagramme haben die Aufgabe, Daten zu zeigen. Texte transportieren Kommentare, Erläuterungen oder andere verbale Botschaften, sollen aber hier nicht näher betrachtet werden.
Mit einem bewusst gestalteten Mix aus Tabellen und Diagrammen kann ein Bericht sowohl übersichtlich als auch vollständig sein, ohne die Empfänger zu überfordern. Der erste Abschnitt eines Monatsberichts kann z. B. überwiegend aus Grafiken bestehen. Er liefert auf wenigen Seiten die wichtigsten Informationen und ist sehr schnell erfassbar. Der hintere Teil des Berichts dokumentiert in tabellarischer Form alle relevanten Daten. Diese Details werden vom typischen Empfänger nur anlassbezogen und teilweise gelesen.
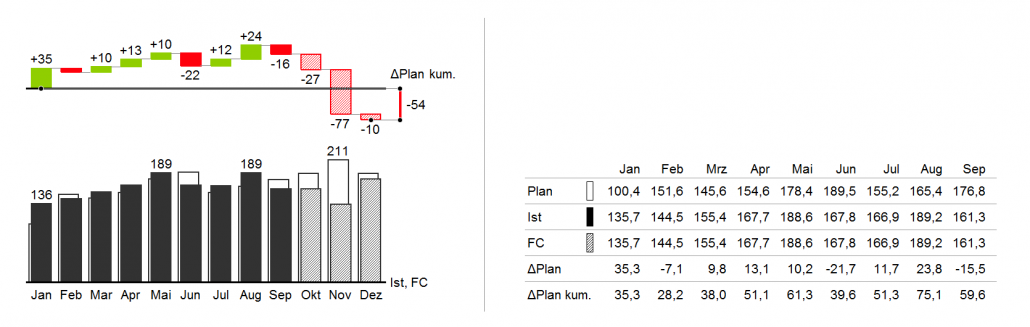
Das Zusammenspiel von Diagrammen und Tabellen wird durch eine einheitliche Notation – also wiederkehrende grafische Elemente – unterstützt (siehe Abb. 1).
Abb. 1: links: Diagramme geben Übersicht; rechts: Tabellen liefern Details
Tabellen liefern aufbereitete Geschäftsdaten in kompakter Form. Sie bilden die Basis vieler Berichte. Im Unterschied zu Diagrammen, werden Tabellen “gelesen”, nicht “gesehen”. D. h. der Betrachter erfasst einzelne Werte nacheinander – meist um Wertepaare miteinander zu vergleichen. Tabellen eignen sich gut zur vollständigen Dokumentation der berichteten Daten.
Das Tabellendesign wird hauptsächlich auf gute Lesbarkeit ausgerichtet. Empfehlenswerte sind: rechtsbündige Ausrichtung von Datenspalten, kurze Zahlen, leichte Optik mit wenigen Linien, hoher Kontrast sowie leicht lesbare Spaltenköpfe.
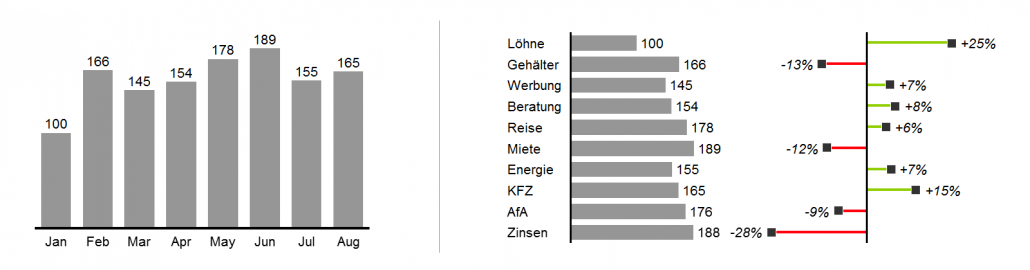
Abb. 2: links: Zeitreihe mit horizontaler Achse; rechts: Strukturanalyse mit vertikaler Achse; einheitliche Notation: Euros als Balken, Prozente als Nadeln
Diagramme schaffen Überblick (siehe Abb. 1 und Abb. 2). Ihr Inhalt soll – im Gegensatz zu Tabellen – mit wenigen Blicken “gesehen” werden. Bei dieser visuellen Erfassung hat das Gesamtbild oberste Priorität. Der Betrachter will Strukturen, Muster oder Trends erkennen.
Das Design von Diagrammen hängt immer von der angestrebten Aussage ab.
So wird z. B. die zeitliche Entwicklung des Umsatzes als Säulenreihe mit horizontaler Achse gezeigt (siehe Abb. 2, links). Für die prozentuale Plan-Ist-Abweichung je Standort kommt ein Nadeldiagramm mit vertikaler Achse zum Einsatz (siehe Abb. 2, rechts).
Unabhängig vom Diagrammtyp ist es wichtig, dass gleiche Inhalte stets gleich aussehen, z. B. Zeitreihen anders als Strukturanalysen, Euros anders als Prozente, Ist anders als Plan. Diese grafische Standardisierung hilft dem Betrachter beim Erfassen der Inhalte, da sie nicht gelesen werden muss, sondern sofort ins Auge springt – sogar unbewusst. Auf diese Weise wird die bewusste Wahrnehmung so wenig wie möglich von den Inhalten abgelenkt.
Abweichungsanalysen
Die Analyse von Abweichungen ist der Kern jedes Managementberichts. Je nach Unternehmen und Anwendungsfall werden Abweichungen zwischen unterschiedlichen Basiswerten berechnet: Ist-Plan, Ist-Vorjahr, Forecast-Plan usw. Erst durch sie können die Geschäftsdaten bewertet werden.
Trotz ihrer zentralen Bedeutung werden Abweichungen heute nur selten grafisch angezeigt und sind daher oft sehr schwer erkennbar. Die Ursache für diesen Widerspruch liegt in der Software. Excel und andere Programme bieten fast ausschließlich Diagrammtypen an, bei denen die Basiswerte visualisiert werden, also beispielsweise der Istwert und der Planwert. Die Abweichung ist im Bild nicht zu erkennen.
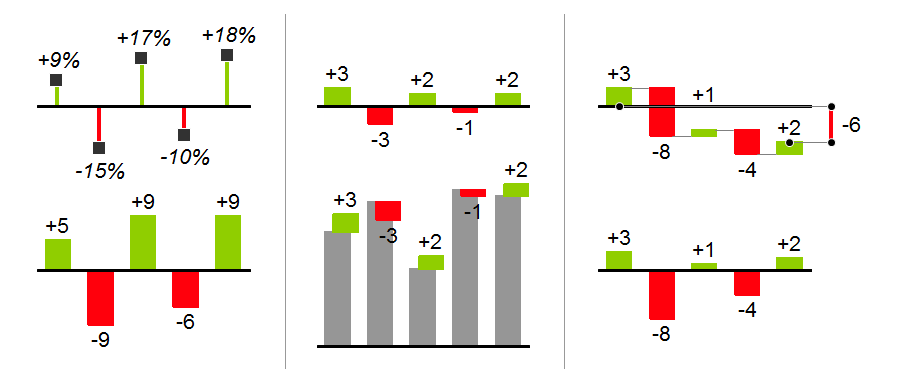
Abb. 3: Abweichungsdarstellungen: l. u. absolut und l. o. prozentual; m. u. integriert und m. o. separiert; r. u. isoliert und r. o. kumuliert
Hier besteht sehr großes Potenzial zur Verbesserung. Abb. 3 zeigt die wichtigsten Grundformen der grafischen Abweichungsanzeige. In praktischen Anwendungen können diese Typen einzeln oder kombiniert eingesetzt werden. Die Abweichungen erscheinen oft direkt über oder neben dem Diagramm für die Basiswerte (siehe Abb. 1 und Abb. 2).
Die Basiswerte müssen aber nicht in jedem Fall gezeigt werden.
Besonders konsequent gestaltete Berichtsseiten verzichten sogar ganz auf die Basiswerte und zeigen ausschließlich steuerungsrelevante Abweichungen.
Farben wie rot und grün lassen die Richtung der jeweiligen Abweichung sofort ins Auge springen. Das funktioniert aber nur dann wie gewünscht, wenn die Wirkung der Farben nicht bereits durch andere bunte Diagrammelemente verschwendet wurde. Außerdem sollte bereits die Form der Grafik positive und negative Abweichungen unterscheiden, so dass die Empfänger nicht unbedingt auf die Farben angewiesen sind. Dadurch ist immer alles richtig lesbar, auch bei schlechtem Beamer, schwachen Kopien oder Farbfehlsichtigkeit. Für Entscheider sind grafische Abweichungsanzeigen ideal geeignet, um Geschäftsdaten schnell und richtig zu verstehen.
Skalierung und Seitenlayout
Einheitliche Skalen sind sehr wichtig für die leserfreundliche Abbildung von Geschäftsdaten. Ohne sie verwirren grafische Darstellungen oft mehr als sie nützen. Gleich große Werte müssen auch gleich groß angezeigt werden. Unterschiedliche Werte müssen maßstäblich richtig gezeichnet werden.
Zwei Skalierungsfehler treten bei Diagrammen regelmäßig auf. Einerseits werden Achsen oder Balken abgeschnitten und andererseits ist die Achsenlänge bei jedem Diagramm unterschiedlich. Manchmal werden die Achsen aber auch absichtlich falsch eingestellt, damit Wertunterschiede in einzelnen Diagrammen größer zu sehen sind.
Diese Überlegung greift aber zu kurz, da auf diese Weise die wertvolle Überblicksfunktion der Grafiken geopfert wird. Uneinheitliche Grafiken können sogar einen negativen Effekt haben, indem sie die Betrachter verwirren oder täuschen. Richtige, verständliche Visualisierung braucht unbedingt einheitliche Skalen für alle Diagramme die vergleichbare Werte anzeigen, z. B. für alle Werte in Mio. Euro.
Die richtige Skalierung gehört erfahrungsgemäß zu den anspruchsvolleren Umsetzungsschritten. Einige Berichtsersteller geben aber viel zu voreilig ihre Verbesserungsideen auf. Mit zwei einfachen Designtricks lassen sich sehr gute Ergebnisse erzielen.
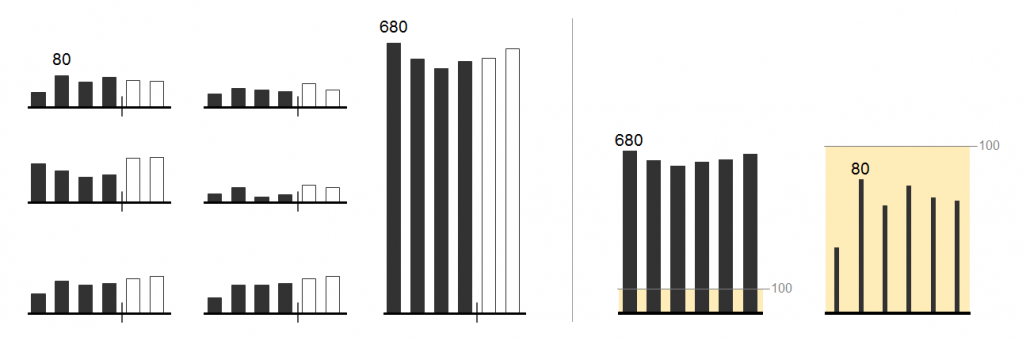
Abb. 4: Skalierung richtig lösen: links: asymmetrisches Seitenlayout – größter Wert bekommt maximalen Raum; rechts: Skalierungsindikator zeigt unterschiedliche Skalen
Die beste Lösung ist ein einheitlicher Maßstab. Dadurch sind alle Grafiken direkt visuell vergleichbar. Der Maßstab gilt idealerweise im gesamten Bericht, mindestens aber pro Berichtsseite, d. h. für alle Diagramme die gleichzeitig betrachtet werden sollen.
Wird diese elementare Designregel verletzt, so verliert die gesamte Seite ihren Hauptnutzen – den Überblick.
Oft ist es notwendig, das Layout geschickt aufzuteilen, so dass der Raum auf der Seite für große und kleine Werte optimal genutzt wird (siehe Abb. 4, links).
Sollte diese bevorzugte Lösung nicht in Frage kommen, gibt es eine gute Alternative. Sogenannte Skalierungsindikatoren können deutlich auf Skalenunterschiede hinweisen (siehe Abb. 4, rechts). Rahmen oder abgewandeltes Balkendesign funktionieren ebenfalls sehr gut als visuelle Hinweise. Im Interesse der Leser sollten jedoch so wenig unterschiedliche Maßstäbe wie möglich gezeigt werden, z. B. zwei oder maximal drei. Diese Lösung entspricht dem Konzept der Innenstadtkarte bei Stadtplänen. Auch sie hat einen anderen Maßstab als die Hauptkarte, ist aber optisch so klar abgegrenzt, dass keine Verwirrung entsteht.
Skalierungsprobleme lassen sich mit den gezeigten Designmethoden fast immer zufriedenstellend lösen. Die Umsetzung erfordert eine gewisse Konsequenz, verspricht aber auch eine deutliche Qualitätsverbesserung.