Schlagwortarchiv für: Typografie
Vereinheitlichen, Gleiches muss gleich aussehen – diese Aufforderung ist ein wesentlicher Schlüssel effizienter visueller Information.
In umfangreichen Berichten kann dies leicht zu seitenlanger Monotonie werden. Stellen Sie sich z.B. die Umsatzentwicklung der Gesellschaft, der einzelnen Länder und auf Filialebene vor. Im Sinne der schnellen Lesbarkeit werden Sie hoffentlich nicht den Diagrammtyp ändern oder ihr Farbkonzept über den Haufen werfen.
Wir präferieren in diesen Fällen den Einsatz von Piktogrammen. Piktogramme dienen der Orientierung und Navigation, somit auch der schnelleren Lesbarkeit. Im Gegensatz zu Signets und Markenzeichen, welche als Unterstützung einer Corporate Identity fungieren.
Piktogramme haben weitere Vorteile:
- Sie sind auf den ersten Blick erkennbar, das gilt auch bei internationaler Verwendung.
- Sie haben eine klare Systematik, wenn mehrere Symbole verwendet werden.
- Sie sind für kleine Darstellungsgrößen geeignet.
- Sie müssen nicht sprachlich gedoppelt werden.
Doch was macht ein gutes Piktogramm aus?
Ein Piktogramm ist ein Bildsymbol. Es löst beim Betrachter eine Assoziation zu einem bestimmten Begriff aus. Die Gestaltung sollte eindeutig und einfach sein. Es geht also darum, eine stark stilisierte Darstellung zu finden, die sich leicht (mit dem richtigen Begriff) assoziieren lässt.
Achten Sie außerdem darauf möglichst einfarbig in ihrer Darstellung zu bleiben. So schließen Sie von vornherein Kompatibilitätsprobleme in unterschiedlichen Ausgabemedien aus.
Piktogramme im Reporting – woher nehmen?
Präzision und Auslassung ist der Schlüssel bei der Erstellung von Piktogrammen. Nicht selten entscheidet aber der Kontext, ob sie funktionieren. Die Anforderungen an das bildliche Leitsystem eines internationalen Flughafendrehkreuzes sind selbstredend anspruchsvoller als jene an unterstützende Navigationshilfen in einem Unternehmensbericht. Das ist die gute Nachricht.
Doch auch im kleinen Fall gilt, je treffsicherer die Symbole sind, desto leichter lesbar und verständlich sind sie für den Empfänger. Wenn Sie sich für den Einsatz von Piktogrammen entscheiden, ist es eine gute Idee einmal eine passgenaue Piktogramm-Familie bzw. ein Set zu erstellen. Einfache Grundformen und simple Ideen reichen fast immer aus, um die Navigation zu gewährleisten.
Ein einfaches Beispiel: Ihre Firma produziert Autos, Motorräder und Teile für Boote. Sie verwenden also ein Auto, Motorrad und Boot als Piktogramm. Im Kontext des Reportings wird wohl niemand auf die Idee kommen nach einem Wasserwanderrastplatz (Bootspiktogramm) zu fragen. Oder, hmm… 😉
Neben eigenen Entwürfen können Sie selbstverständlich auch Piktogramm-Sets für wenig Geld kaufen und einsetzen. In unseren Reporting-Projekten erstellen wir die Piktogramme für unsere Kunden selbst, da wir so am ehesten präzise und treffsichere Darstellungen erhalten.
Wie so häufig in der Gestaltung, alles hat althergebrachte Wurzeln. Wer mehr über Piktogramme und deren moderne Wurzeln erfahren möchte, findet unter diesen Links weitere Informationen:
Otto Neurath und die Wiener Methode der Bildstatistik, später zu Isotype (International System of Typographic Picture Education) weiterentwickelt – https://de.wikipedia.org/wiki/Otto_Neurath
Arbeiten von Gerd Arntz, einem Mitstreiter Neuraths – www.gerdarntz.org/isotype
Happy Reporting, Ihre Silja Wolff
In der Post befindet sich ein Gebührenbescheid oder ähnliche Formulare. Sie nehmen sich also die unabdingbaren 10 Minuten und studieren die Unterlage. Kennen Sie dieses Prozedere?
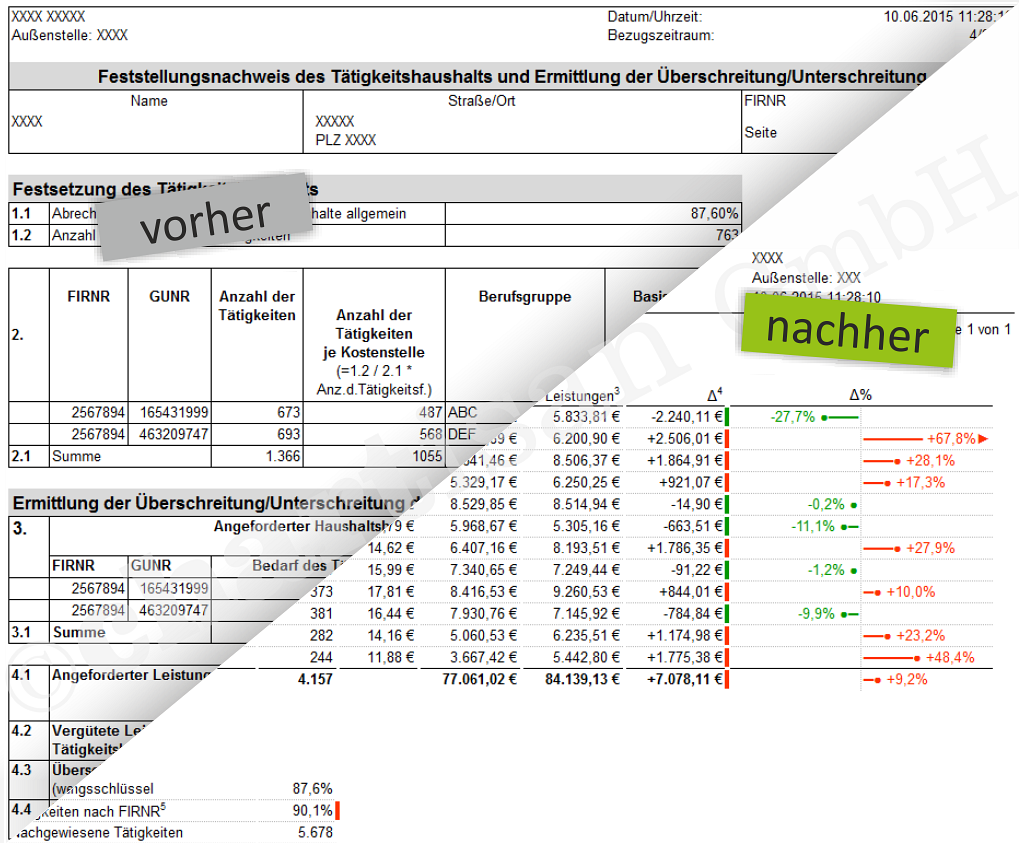
Wir hatten das Vergnügen ein Formular nach Herzenslust überarbeiten zu dürfen. Die Entwurfsarbeit sah erst relativ harmlos aus. Je länger wir uns mit der Vorlage beschäftigten, desto radikaler wurde unser Änderungswunsch. Und so sind wir vorgegangen:
-
Identifizieren der Hauptaussage: I.d.R. gibt es genau eine wichtige Information in den seitenlangen Formularen.
-
Beseitigen der Verpackung: Ursprünglich dienten feine Linien in Tabellen zur Leseführung des Auges. In der Praxis verstellen sie jedoch den Blick auf den Inhalt.
-
Priorisieren der Bestandteile mit dem Blick des Kunden: Ergänzende Hinweise sind was der Name sagt und gehören an das Ende. Und das bestenfalls stark gekürzt.
-
Korrigieren von typografischen Fehlern: Unterschiedliche Schriftgrößen, Formatierungen, Ausrichtungen und Einzüge wirken ähnlich beruhigend wie Eselsohren und Tintenkleckse in einem Buch.
-
Wenn es nicht einfach ist, wird es nicht funktionieren: Das gilt auch für Text – Dopplungen, Wörterschlangen und Abkürzungen, die nicht dem allgemeinen Sprachgebrauch entsprechen, können durchaus vermieden werden.
-
Grafische Visualisierung ist mehr als ein Sahnehäubchen: Auch in Tabellen liefern gut eingesetzte Visualisierungen den Unterschied im effizienten Erfassen und Verstehen.

Nach Abarbeitung obiger Punkte hatten wir ein optisch vollständig neues Formular. Und obwohl inhaltlich keine Aussage weggelassen wurde, verkürzte sich der Seitenumfang um die Hälfte. Was das wohl für Papier, Porto und ähnliche Ressourcen bedeuten könnte? Stopp, jetzt nicht übertreiben mit dem Gedankenspiel. Wir wünschen Ihnen und uns jedoch herzlich – siehe Blogüberschrift – verständliche Formulare für alle.
Datenvisualisierung ist, aus handwerklicher Sicht, anspruchsvolle Typografie. Aus einem einfachen Grund ist dieses Handwerk zuweilen recht undankbar: Das typografische Produkt selbst soll beim Wahrgenommen-Werden quasi auf den Inhalt hin durchsichtig sein, ohne dass seine Anwesenheit bewusst wird. Sobald die typografische Gestaltung einer Seite, eines Reports selbst Gegenstand der Aufmerksamkeit des Lesers wird, stimmt in der Regel irgendetwas nicht.
Typografie ist dann gut, wenn man von ihrem Vorhandensein keine Kenntnis nimmt. Das gilt zumindest für den Berichtsempfänger, der sich mit der Bedeutung des Inhalts befasst und nicht mit seiner Form.
Die Richtigkeit der Behauptung zeigt sich im Umkehrschluss: Wenn beim Erfassen des Inhalts die Gestaltung zum bewusst wahrgenommenen Gegenstand wird, ist eine Konzentration auf den Inhalt nicht möglich. Der Leser ermüdet schneller, die Konzentration ist nimmt rapide ab. Der Typograf spricht von nicht mehr von der Augenweide, sondern vom Augenpulver.
Zeilen- und Spaltenabstände beeinflussen die Wirkung von Berichten, meist eine Kombination aus Diagramm, Tabelle und Text, enorm. Gleichzeitig sind die Regeln relativ einfach in der täglichen Arbeit zu berücksichtigen.
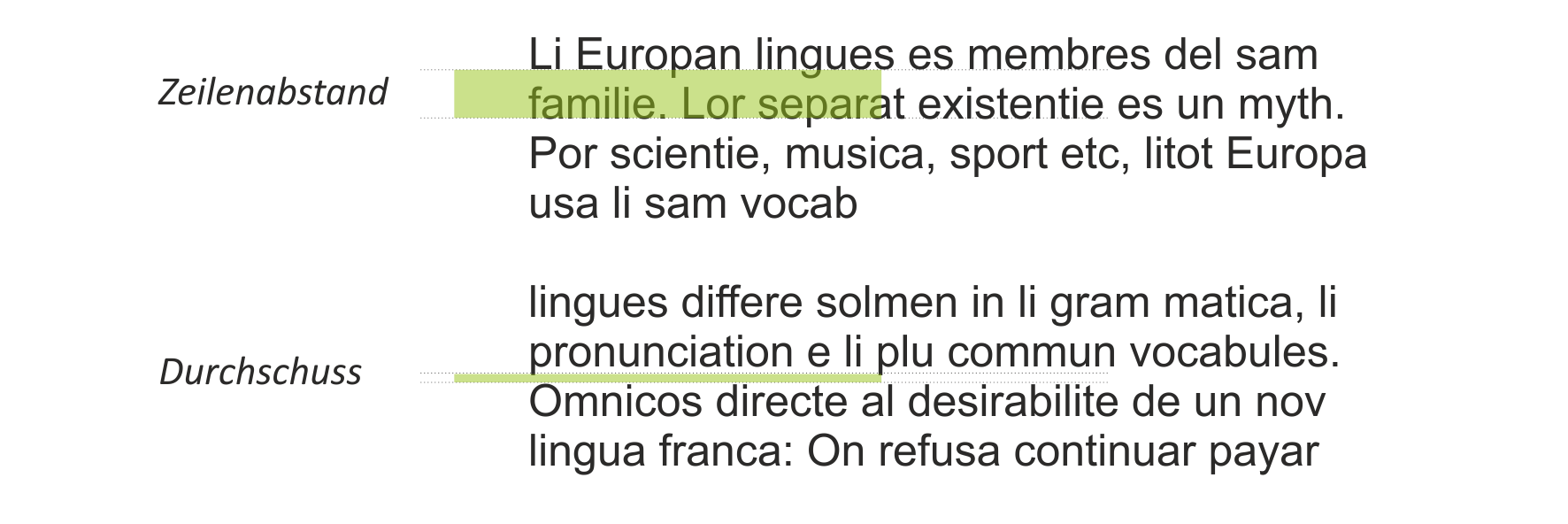
Richtschnur Zeilenabstand
Beim Lesen hangelt sich das Auge an der Zeile entlang. Der richtige Zeilenabstand hilft ihm dabei. Der Zeilenabstand ist die Schriftgröße zuzüglich des Durchschusses einer Schrift. Er wird von der Mittellängen-Unterkante einer Zeile zur nächsten gemessen. Als Ideal für den Leser gilt für den Zeilenabstand die Formel Schriftgröße plus 20% der Schriftgröße (Durchschuss). In den üblichen Software-Programmen ist ein Durchschuss von 20% der Schriftgröße als Standard voreingestellt.

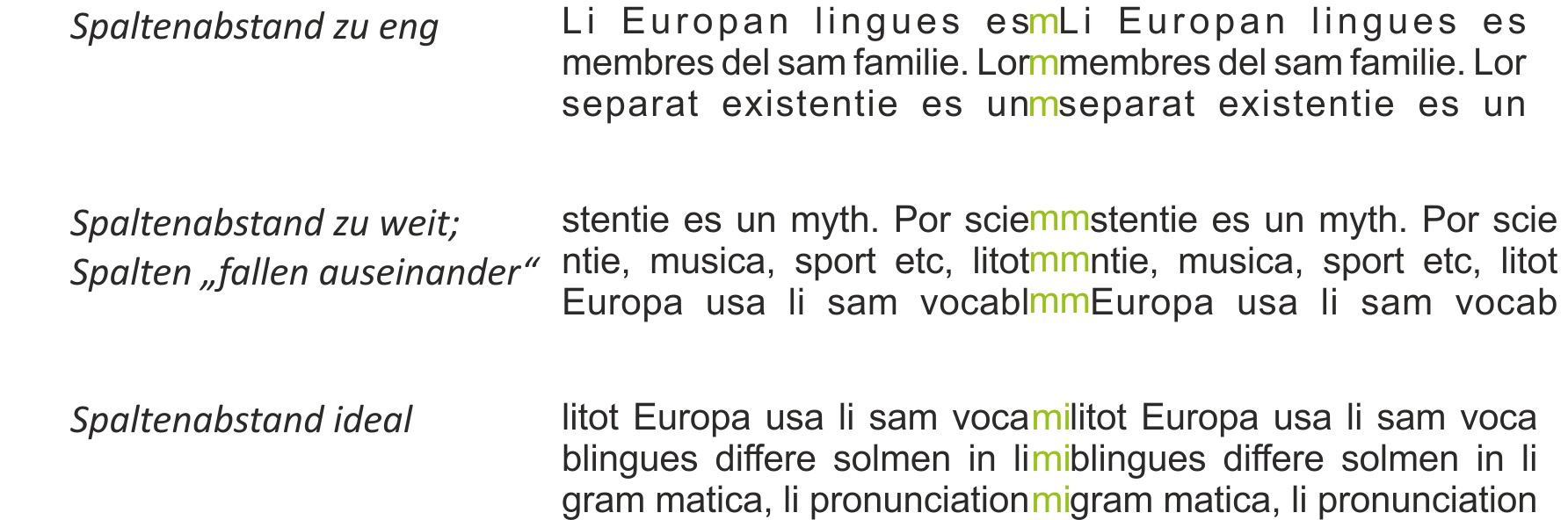
Spaltenabstände im Text
Der Spaltenabstand ist in der Regel keine voreingestellte Standardgröße. Er wird individuell vom Ersteller festgelegt. Hier kann man sich typografische Erfahrung zunutze machen.
Ist der Spaltenabstand zu eng gewählt, erhält man sehr schnell Augenpulver. Bei einem zu weit gewählten Abstand nimmt das Auge Spalten als nicht zusammen gehörig war. Ein guter Spaltenabstand lässt sich leicht erzeugen, entspricht er doch den Kleinbuchstaben (Minuskeln oder auch Gemeinen) „m“ und „i“ der jeweiligen Schriftgröße.

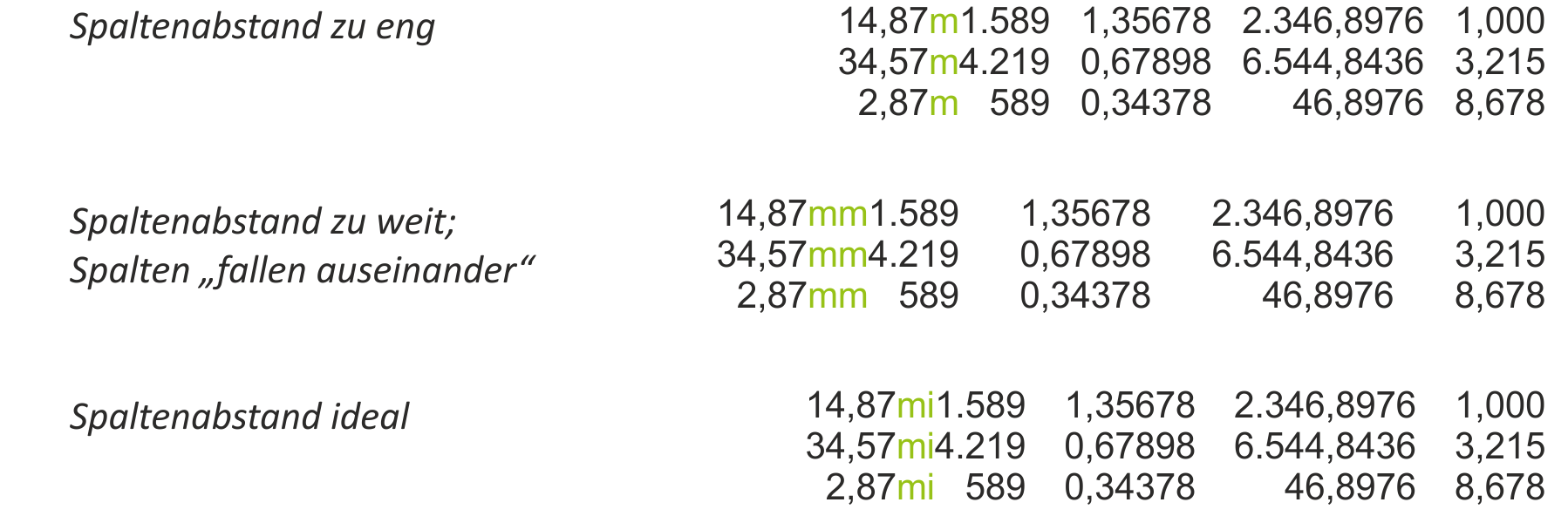
Dies gilt nicht allein für Textspalten, sondern lässt sich auch direkt auf Zahlenkolonnen anwenden.

Umgang mit Abständen in Tabellen
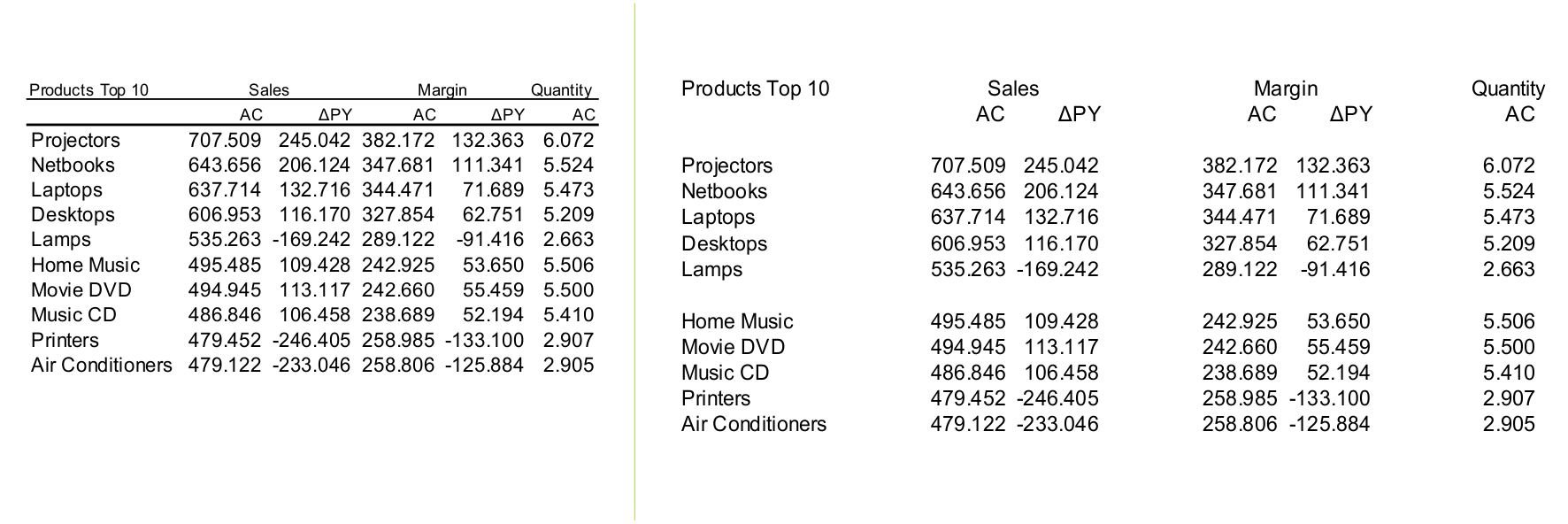
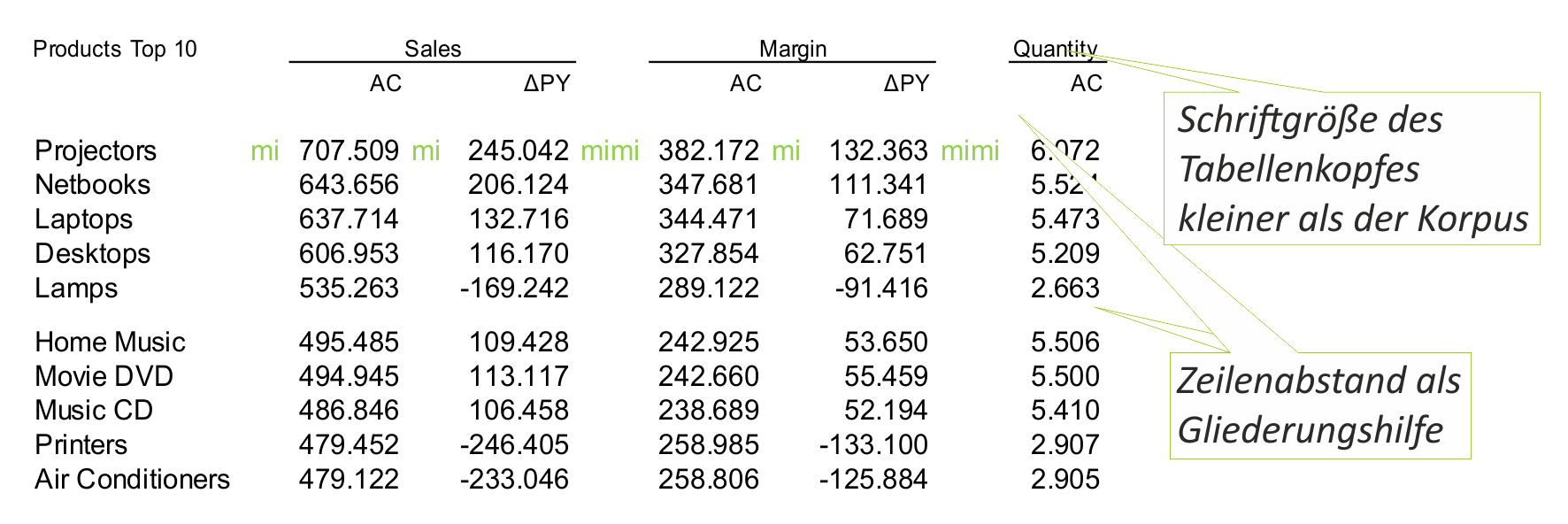
Der ideale Zeilen- und Spaltenabstand für einen als zusammen gehörig empfundenen Text ist jetzt bekannt und lässt sich in der Regel auch leicht in Tabellen umsetzen. Hier die sichtbaren Unterschiede anhand eines einfachen Excel-Beispiels:

Die Lesbarkeit in den beiden oberen Varianten ist eingeschränkt. Das Auge des Lesers wird relativ schnell ermüden. Die Konzentration auf den Inhalt benötigt größere Anstrengungen als im folgenden Beispiel, welches den oben genannten Regeln folgt.

Diese Tabelle ist nach den obigen Faustregeln gegliedert. Der Tabellenkopf enthält häufig die meisten Textzeichen. Es ist durchaus üblich diese bis zu 2 Punkt kleiner als die Schriftgröße des Korpus zu setzen. Zeilenabstände, die ein Vielfaches bzw. Halbes der Schriftgröße sind, eignen sich häufig besser zur Gliederung als Linien. Die einzelnen Zahlenkolonnen haben das gleiche Zeichenformat. Alle sind rechtsbündig ausgerichtet.
Sie sehen, Typografie ist häufig keine kreative Kunst, eher ein Handwerk. Es ist die gezielte Umsetzung von Erfahrungsregeln und die Anwendung spezialisierter Techniken.
Der ganze Aufwand, das ganze Wissen hat nur ein Ziel: Es ist am besten, wenn dem Betrachter die Tatsache, dass das Betrachtete Ergebnis eines Gestaltungsprozesses ist, gar nicht auffällt. Doch auch hier gilt, das Einfache ist häufig das Schwierigste. Sollten Sie mal nicht weiterkommen, wir helfen gern.
Reporting Tools für Controlling und Management I chartisan
Die chartisan GmbH entwickelt individuelle Tools für Controller. Unser Fokus sind Lösungen für Visual Analytics, Datenvisualisierung und Report Automatisierung. Wir setzen auf die vorhandene IT-Struktur und liefern das fehlende Puzzleteil. Internationale Konzerne, mittelständische Unternehmen und öffentliche Verwaltungen sind unsere Kunden. Für sie nutzen wir Branchen unabhängig Erfahrungen aus Controlling, Management und IT.
