Viel wurde hier im Blog über die wichtigsten Regeln und Lösungsansätze für gutes Report Design geschrieben. Ergänzend werden in diesem Beitrag zwei klassische Umsetzungsbeispiele vorgestellt, die in ähnlicher Form sehr häufig in Berichten zu finden sind.
Tabellarischer Plan-Ist-Vergleich
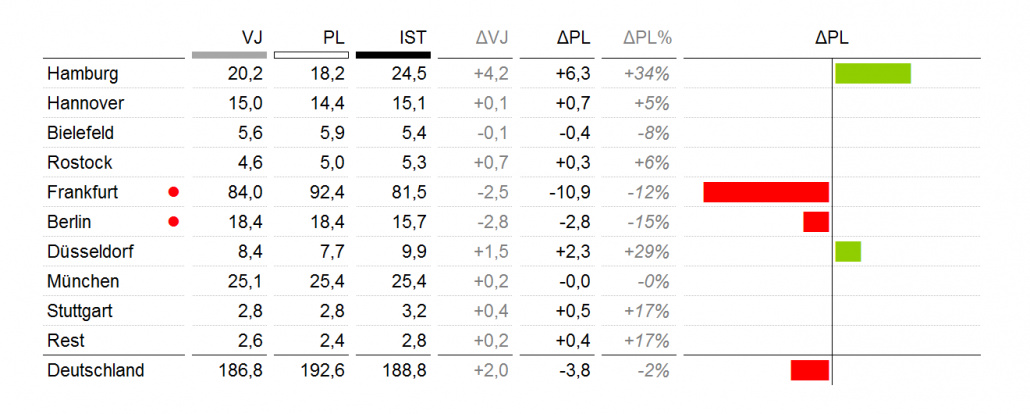
Das erste Beispiel zeigt eine tabellarische Gegenüberstellung von Plan- und Ist-Ergebnissen für alle Standorte eines Landes. Tabellen dieser Art finden sich in fast jedem Monatsbericht. Häufig sind sie aber mit vielen Spalten und langen Zahlen so überfrachtet, dass die Leser sie nur mit großer Mühe interpretieren können. In Abb. 1 wurde der Inhalt so gestaltet, dass die wichtigsten Inhalte sofort auffallen. Dafür sorgen die Visualisierungsspalten. Bereits nach wenigen Sekunden wird klar, dass es eine wesentliche negative Abweichung in Frankfurt gibt. Die Spalten mit den Basisdaten (VJ, PL, IST) und den daraus abgeleiteten Abweichungen sind ebenfalls schnell erfassbar. Das gelingt durch kurze Zahlen (hier in Mio.), kurze Spaltentitel sowie leichtes Design, ohne unnötige Linien oder Hintergrundfarben.
Diese Tabelle priorisiert ganz klar die absolute Abweichung vom Plan. Ausgewählte Zusatzinformationen werden dezent mit angezeigt, lenken aber nicht vom Wesentlichen ab.
Abb. 1: Plan-Ist-Vergleich nach Standorten; EBIT in Mio. EUR
Konzernübersicht Umsatz-Ergebnis-Margen
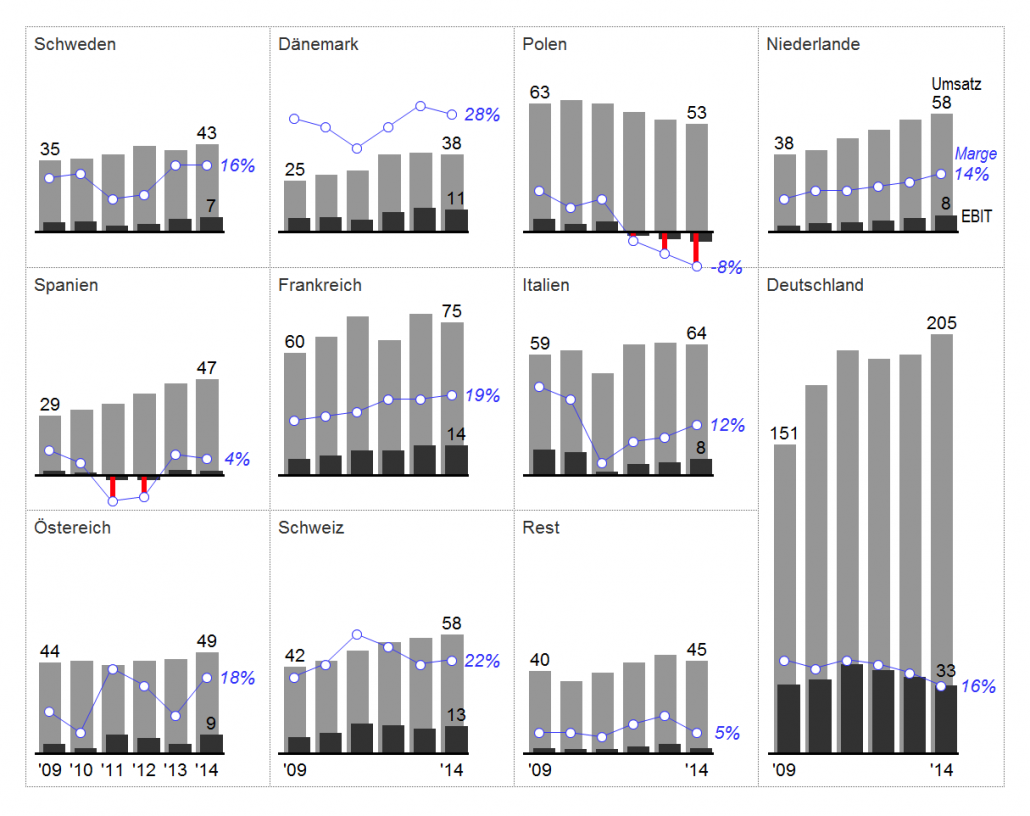
Die Konzernübersicht (siehe Abb. 2) zeigt auf einer Seite die mittelfristige Entwicklung von Umsatz, EBIT und Margen in allen Ländern. Solche Übersichtsseiten eignen sich sehr gut für einen vorangestellten Zusammenfassungsteil in Berichten. Sie verdeutlichen schnell, welche wesentlichen positiven und negativen Entwicklungen vorliegen. Auf weiteren Seiten folgen dann die relevanten Details zu einzelnen Ländern, Projekten, Kostenarten usw. Ohne sinnvolle Überblicksseiten sind Manager gezwungen sich mit Details zu befassen, ohne das Gesamtbild zu kennen. Dabei wird zu viel Zeit mit unwesentlichen Dingen verbracht. Oft fehlt diese Zeit dann später, wenn der Berichtsempfänger endlich zu den wesentlichen, handlungsrelevanten Informationen vorgedrungen ist. Gute Übersichtsseiten zeigen das unverfälschte Gesamtbild. Sie helfen den Blick auf das Wesentliche zu richten sowie Zeit und Ressourcen richtig einzuteilen.
Abb. 2: Konzern nach Ländern; Umsatz und EBIT in Mio. EUR, Marge in %
Häufig werden solche Übersichtsseiten in der Praxis nicht konsequent genug umgesetzt und verfehlen dadurch ihr Ziel. Viele kleine Diagramme zu erstellen, verursacht bei Berichtsersteller mehr Aufwand als ein großes Diagramm mit vielen Datenreihen. Die “Small Multiples” sind aber für den Empfänger wesentlich besser zu verstehen. Der Mehraufwand ist also eine wertvolle Dienstleistung. Besondere Bedeutung hat der einheitliche Maßstab für alle Diagramme. Ohne ihn geht das Gesamtbild verloren. Die ganze Seite würde ihren Wert verlieren. Daher sollte der Maßstab auch dann durchgehalten werden, wenn kleine (unwesentliche) Werte kaum noch erkennbar sind. Das Gesamtbild hat hier oberste Priorität.
Die abgebildeten Kennzahlen sollen natürlich für die Empfänger interessant und entscheidungsrelevant sein. Die absolute Verteilung der Umsätze im Konzern ist dem Vorstand meist gut bekannt und daher in monatlichen Berichten nicht besonders interessant. In solchen Fällen können Übersichtsseiten z. B. Ergebnisse, Abweichungen, Margen oder andere Kennzahlen thematisieren. Dabei sind Prozentwerte (z. B. Umsatzwachstum in Prozent) hinsichtlich der Skalierung oft günstiger als Absolutwerte. Das wichtigste Ziel und Qualitätskriterium jeder einzelnen Seite ist ein hoher Informationswert für die Empfänger.
Verbesserungspotenzial hinsichtlich des Reporting-Designs gibt es praktisch in jedem Unternehmen. Erste Umsetzungsschritte sind erfahrungsgemäß mit wenig Aufwand und geringem Risiko machbar.
Davon profitieren alle Beteiligten. Durchdachtes Berichtsdesign in der gezeigten Form vermittelt nicht nur Fakten sondern auch das gute Gefühl, alle wichtigen Informationen verstanden zu haben.