Dashboards erstellen ist eine herausfordernde, immer wieder spannende Aufgabe im Reporting. Ich hoffe die folgenden Tipps, welche nicht nur für Controlling Dashboards gelten, unterstützen Sie bei den ersten Schritten.
Die Aufgabe von Dashboard ist es, schnell einen Überblick zu geben. Sie sind eine strukturierte Oberfläche, unter der sich große Datenmengen verbergen. Gut gemachte Dashboards lassen sich leicht navigieren und liefern effizient Informationen verschiedener Detailebenen. Für eine hohe Benutzerfreundlichkeit ist es notwendig, in der Konzeptions- und Aufbauphase von Dashboards bestimmte Regeln zu beachten.
1. Definieren Sie die Zielgruppe des Dashboards.
Dashboards sind strukturierte Informationsquellen. Doch nicht jede Information ist für jeden von uns gleich wichtig, gleich notwendig. Es gilt das passende Dashboard für den jeweiligen Nutzer zu konzipieren.
Fokussieren Sie sich in der Konzeptionsphase auf das Informationsbedürfnis der späteren Benutzer.
Finden Sie heraus, welche Ziele die Nutzer haben und welche Art von Fragen sie mit dem Dashboard beantworten wollen. Fragen Sie, in welchem Kontext das Dashboard verwendet wird und was die Erwartungshaltungen an diese Informationsquelle sind.
Mit diesen konkreten Antworten können Sie beginnen, das Dashboard zu entwerfen. Effizient empfundene Dashboards zielen auf einen Nutzertypus ab und zeigen nur Daten, die für diesen Anwendungsfall relevant sind.
Die Konzeption von Dashboards ist aufwändig. Und in der Praxis folgt daraus oft die Forderung, dass Dashboard muss mehreren Zielgruppen dienen. Verzichten Sie trotzdem auf eine Mischung der Zielgruppen relevanten Daten in einem Dashboard. Konzentrieren Sie sich auf die Schnittmenge interessanter Informationen. Sollte das Informationsbedürfnis dadurch nicht abgedeckt sein, erstellen Sie zwei Dashboards oder liefern die Informationen in anderer Form.
2. Wählen Sie die richtige Art von Dashboard.
Dashboards kann man aufgrund ihrer Typologie in drei Arten unterscheiden.
Operative Dashboards zeigen Daten, welche die laufende Steuerung eines Unternehmens erleichtern. Für ein Online Business sind das z.B. Serververfügbarkeit, Sitzungs- und Nutzerverhalten; in einer Vertriebsorganisation Telefonate und Kundentermine. Operative Dashboards fordern am ehesten Echtzeit- oder „beinahe“ Echtzeitdaten.
Strategische Dashboards liefern Führungsteams einen Überblick taktisch relevanter Kennzahlen. Man erhält einen Eindruck der Gesamtsituation und Informationen für zukünftige strategische Entscheidungen. Daten sind hier z.B. periodischer Umsatz, Personalbestand nach Standorten etc.
Analytische Dashboards zeigen operative oder strategische Daten. Sie fokussieren sich auf ein klar umrissenes Thema und zeigen über Drilldown-Funktionen mehrere Detailebenen und Perspektiven.
Operative und strategische Daten haben unterschiedliche Empfänger.
Daher empfiehlt es sich nicht, diese beiden Datenarten auf einer Dashboard-Oberfläche vermitteln zu wollen. Vorzugsweise verzichten Sie auf eine kombinierte Darstellung.
3. Legen Sie fest, wie oft das Dashboard aktualisiert wird.
Während der Konzeption bestimmen Sie das Zeitintervall der Aktualisierung. In welchem realistischen Intervall werden Entscheidungen getroffen? Wie groß ist das Entscheidungsintervall: Echtzeitdaten, halbstündlich, täglich, monatlich, jährlich? Und wie viel Zeit steht dem Entscheider zum Erfassen der Information zur Verfügung?
Dieses Wissen bestimmt den zukünftigen Aufwand und wird in die Gestaltung des Dashboards einbezogen. Ein operatives Dashboard muss sehr viel häufiger aktualisiert werden als ein strategisches Dashboard. Dafür muss es in der Regel aber auch sehr viel schneller erfasst werden, was für weniger komplexe Darstellungen spricht. Strategische Dashboards können in der Regel komplexer und anspruchsvoller sein. Was allerdings kein Freibrief für unverständliche Visualisierungen und lange Erklärungen sein soll.
4. Gruppieren Sie Daten logisch und legen Sie ein sinnvolles Layout fest.
Der Raum oben links ist der wichtigste Teil des Dashboards. Daher sollte hier die Kernbotschaft stehen. Warum? Die meisten westlichen Sprachen werden von links nach rechts und von oben nach unten gelesen. Das Auge des Lesers beginnt also intuitiv links oben mit der Betrachtung.
Die logische Gruppierung von Daten erfolgt entweder nach ihrer Art oder nach dem Funktionsbereich.
Es ist ein guter Rat, die Daten zu gruppieren, die zusammengehören und „eine Geschichte erzählen“.
Der Nutzer möchte sich ein Bild machen, ein Gefühl für die Situation bekommen.
Setzen Sie die unterschiedlichen Dashboard-Module (Grafiken, Tabellen, Einzelkennzahlen, Informationstexte) gezielt ein und helfen Sie den Nutzern bei der Priorisierung, Interpretation und Analyse der gezeigten Daten. Es ist eine anspruchsvolle Aufgabe das geeignete Layout zu finden. Mehrere Entwurfszyklen sind durchaus notwendig und sollten auch bewusst genutzt werden.
5. Integrieren Sie nur Zielgruppen relevante Daten.
Die Art und der Umfang zu integrierender Daten ergibt sich aus der tatsächlichen Relevanz für die zukünftigen Nutzer. Dies variiert von Dashboard zu Dashboard stark, so dass es keine allgemeingültige Faustregel gibt.
Der Informationsbedarf der Zielgruppe ist das Kriterium, nach dem Sie sich richten sollten.
Es kommt eher selten vor, dass zu wenige Daten integriert werden. Viel öfter passiert es, dass ein Dashboard einem Wimmelbild gleicht. Es ist mit Daten überhäuft, weil man sie zur Verfügung hat, und verliert dabei seine Funktion als strukturiertes Steuerungsinstrument. Zu viele Daten führen regelmäßig nicht zu mehr Information, sondern zu einem erhöhten Erklärungsbedarf oder werden ignoriert.
6. Verwenden Sie Visualisierungen, Sprache und Symbole, die den Nutzern vertraut sind. Nutzen Sie Farbe gezielt und punktuell.
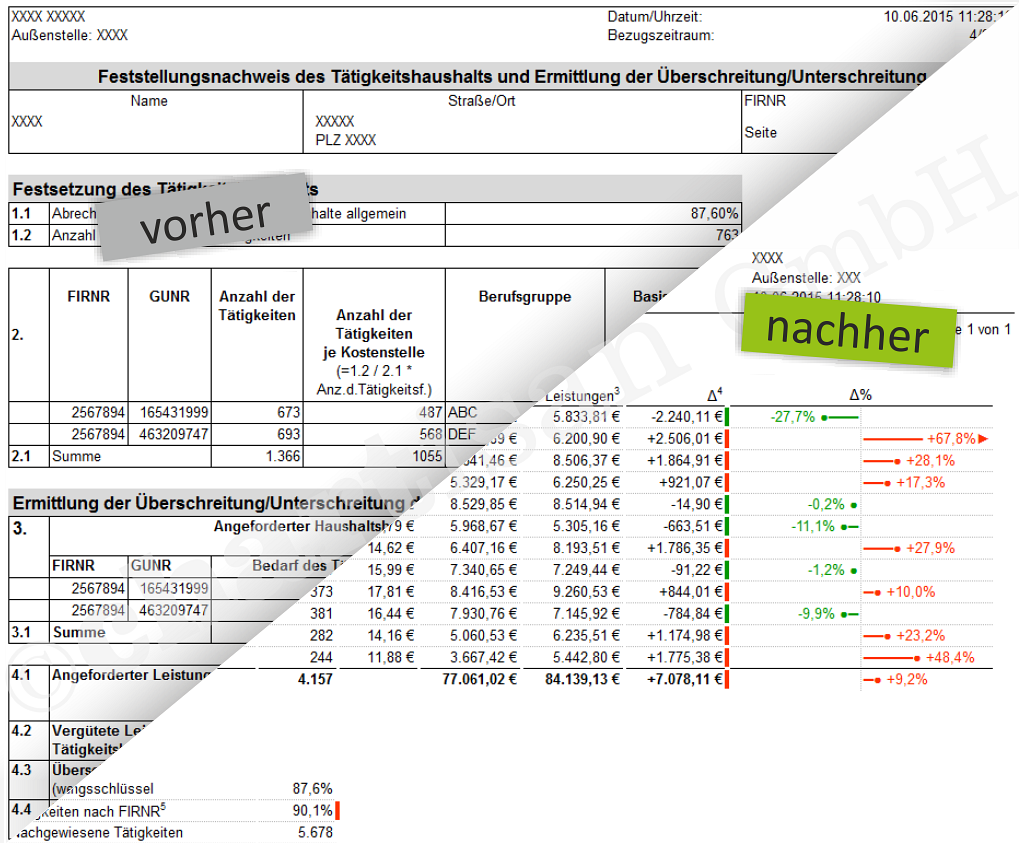
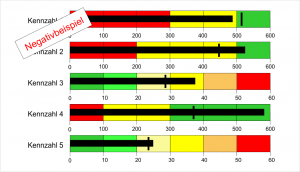
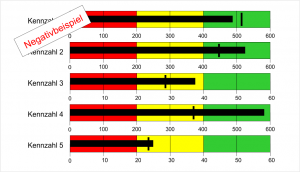
In der Regel werden Dashboards im Rahmen eines schon bestehenden Controllings entwickelt. Greifen Sie daher auf die vertraute Sprache, Abkürzungen und Symbole der Reportempfänger zurück. Das gibt dem Nutzer Vertrauen und Sicherheit im Zusammenhang mit den interaktiven Neuerungen eines vielschichtigen Dashboards. Setzen Sie Farbe gezielt ein, um dem Nutzer die Analyse und Interpretation der gezeigten Daten zu erleichtern.
Wichtig ist, für alle Gestaltungsmodule, dass sie konsistent verwendet werden.
Es geht nicht um eine Aufsehen erregende, abwechslungsreiche Gestaltung der Dashboards. Die Geschichte erzählen die Daten. Die Gestaltung ist das Transportmittel, das den Nutzer schnell und ohne Umwege zur Information führt.
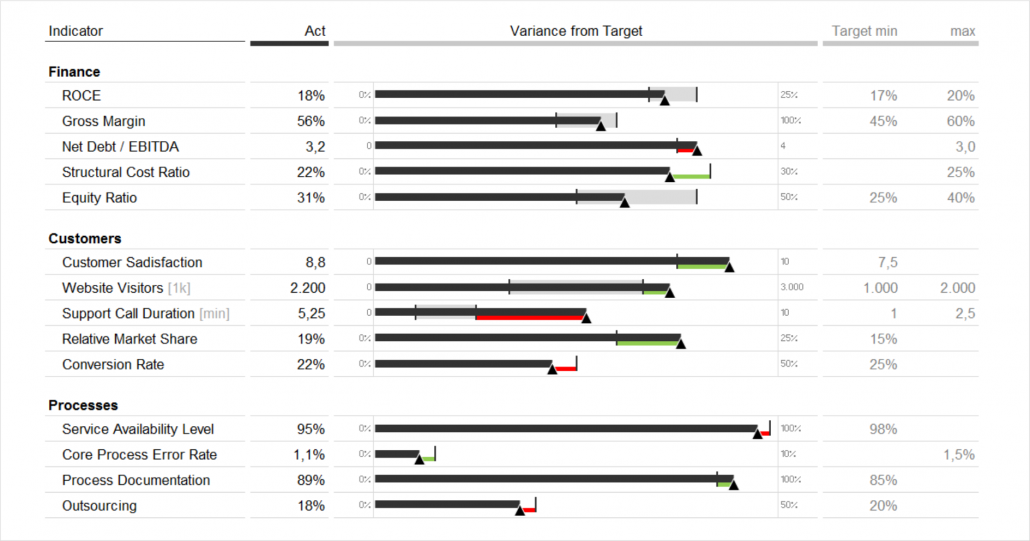
Ein praxiserprobtes Konzept für die Konzeption und Gestaltung von Reports und interaktiven Dashboards für Unternehmen ist der IBCS® (International Business Communication Standard https://www.ibcs.com/de/). Wir setzen dieses Konzept seit vielen Jahren sehr erfolgreich für unterschiedliche Dashboards in Konzernen, KMU und öffentlichen Verwaltungen ein.
7. Ermöglichen Sie eine schnelle Übersicht, eine leichte Navigation und Drilldown-Funktionen.
Im Reporting werden oft mehrere Gruppen von Dashboards gezeigt. Eine Gruppe entspricht einem Übersichtsboard und den darunter liegenden detaillierten Ansichten. Für den schnellen Informationsgewinn ist es wichtig, dass der Leser innerhalb einer Gruppe aber auch zwischen den verschiedenen Dashboard-Gruppen leicht navigieren kann. Kennzeichnen Sie Hierarchien in Dashboards z.B. durch einen Breadcrumb-Pfad.
Navigationselemente sind für die Nutzer wichtige Wegweiser. Daher sollten die Steuerungsfunktionen intuitiv zu erfassen sein. Die Darstellung und Anwendung wird einfach, wenn sie dem Leser vertraut sind. Und noch ein Tipp: Es wird tatsächlich desöfteren vergessen, dass die Navigation in beide Richtungen flüssig funktionieren sollte.
8. Testen Sie alle Dimensionen und Darstellungen.
Es gibt zwei Arten von Dashboard-Tests. Auf keine von beiden sollten Sie verzichten. Testen Sie die Dimensionen und Darstellungen auf Funktionalität. Wie werden ggf. Ausreißer dargestellt? Ist die Skalierung einheitlich? Sind die Visualisierungen, verwendeten Symbole einheitlich?
Nach dem erfolgreichen Funktionstest ist die zukünftige Nutzergruppe gefragt. Testen Sie, ob das Dashboard seinen Zweck erfüllt? Fragen Sie, ob die Erwartungen erfüllt werden? Und dann korrigieren und testen Sie weiter bis das Dashboard Erfolg hat. Hinweis: Ein eingeführter Darstellungsstandard wie z.B. IBCS® kann helfen diese Testläufe kurz zu halten, da Sie sich auf praxiserprobte Regeln verlassen können.
9. Bieten Sie bei Bedarf Hilfe und Anleitung an.
Das Konzeptionsziel ist ein selbsterklärendes Dashboard. Doch manche Dashboards werden selten genutzt oder es wird ein neuer Visualisierungsstandard eingeführt. Dann kann es hilfreich sein, kontextbezogene Hilfe anzubieten.
Hier spielen die technischen Möglichkeiten dem Ersteller in die Hände. Sie müssen das Layout des Dashboards nicht mit Erklärungen und Texten überlasten. Nutzen Sie die Möglichkeiten von Hilfesymbolen, Verlinkungen, Mouse-Over-Bewegungen und Kontextmenüs. Allerdings auch hier gilt: Ein, zwei Arten von Hilfestellung bieten und wirklich nur dort, wo sich das Gros der Nutzergruppen Unterstützung wünscht.
Das Wichtige auf einen Blick
- Definieren Sie die Zielgruppe des Dashboards.
- Wählen Sie die richtige Art von Dashboard.
- Legen Sie fest, wie oft das Dashboard aktualisiert wird.
- Gruppieren Sie Daten logisch und legen Sie ein sinnvolles Layout fest.
- Integrieren Sie nur Zielgruppen relevante Daten.
- Verwenden Sie Visualisierungen, Sprache und Symbole, die den Nutzern vertraut sind. Nutzen Sie Farbe gezielt und punktuell.
- Ermöglichen Sie eine schnelle Übersicht, eine leichte Navigation und Drilldown-Funktionen.
- Testen Sie alle Dimensionen und Darstellungen.
- Bieten Sie bei Bedarf Hilfe und Anleitung an.
Ich wünsche Ihnen Freude und Erfolg beim Konzipieren und Entwickeln neuer, aussagekräftiger Controlling Dashboards!
Happy Reporting,
Ihre Silja Wolff