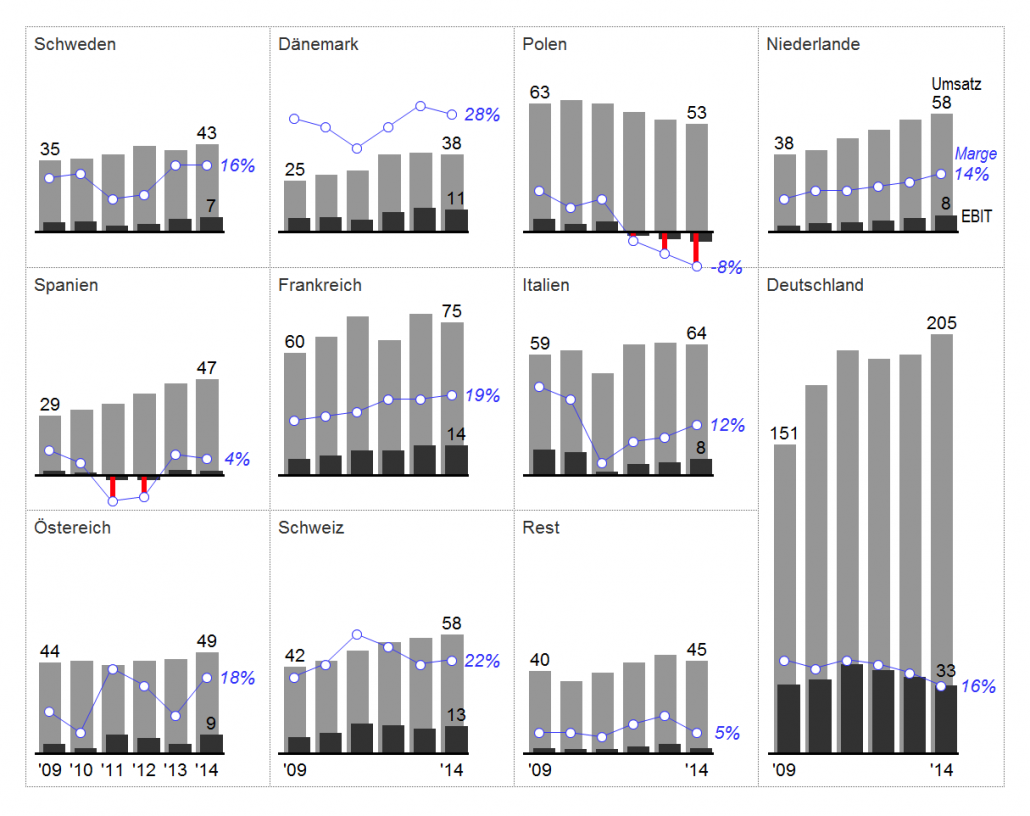
Datenvisualisierung ist, aus handwerklicher Sicht, anspruchsvolle Typografie. Aus einem einfachen Grund ist dieses Handwerk zuweilen recht undankbar: Das typografische Produkt selbst soll beim Wahrgenommen-Werden quasi auf den Inhalt hin durchsichtig sein, ohne dass seine Anwesenheit bewusst wird. Sobald die typografische Gestaltung einer Seite, eines Reports selbst Gegenstand der Aufmerksamkeit des Lesers wird, stimmt in der Regel irgendetwas nicht.
Typografie ist dann gut, wenn man von ihrem Vorhandensein keine Kenntnis nimmt. Das gilt zumindest für den Berichtsempfänger, der sich mit der Bedeutung des Inhalts befasst und nicht mit seiner Form.
Die Richtigkeit der Behauptung zeigt sich im Umkehrschluss: Wenn beim Erfassen des Inhalts die Gestaltung zum bewusst wahrgenommenen Gegenstand wird, ist eine Konzentration auf den Inhalt nicht möglich. Der Leser ermüdet schneller, die Konzentration ist nimmt rapide ab. Der Typograf spricht von nicht mehr von der Augenweide, sondern vom Augenpulver.
Zeilen- und Spaltenabstände beeinflussen die Wirkung von Berichten, meist eine Kombination aus Diagramm, Tabelle und Text, enorm. Gleichzeitig sind die Regeln relativ einfach in der täglichen Arbeit zu berücksichtigen.
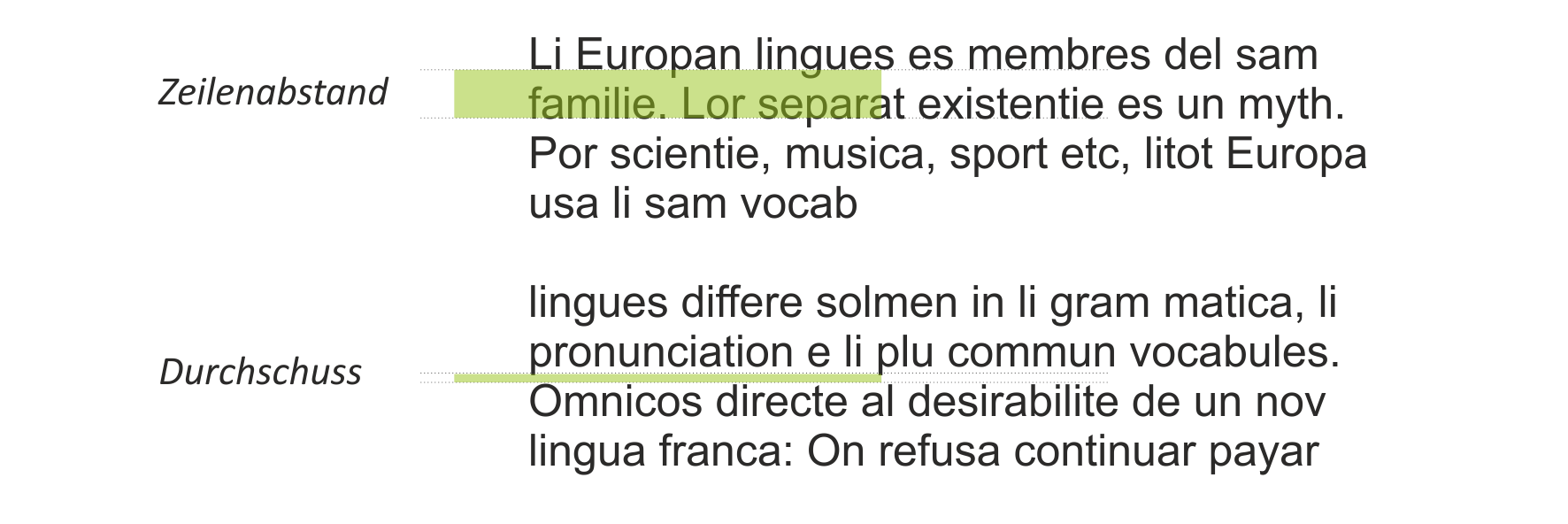
Richtschnur Zeilenabstand
Beim Lesen hangelt sich das Auge an der Zeile entlang. Der richtige Zeilenabstand hilft ihm dabei. Der Zeilenabstand ist die Schriftgröße zuzüglich des Durchschusses einer Schrift. Er wird von der Mittellängen-Unterkante einer Zeile zur nächsten gemessen. Als Ideal für den Leser gilt für den Zeilenabstand die Formel Schriftgröße plus 20% der Schriftgröße (Durchschuss). In den üblichen Software-Programmen ist ein Durchschuss von 20% der Schriftgröße als Standard voreingestellt.
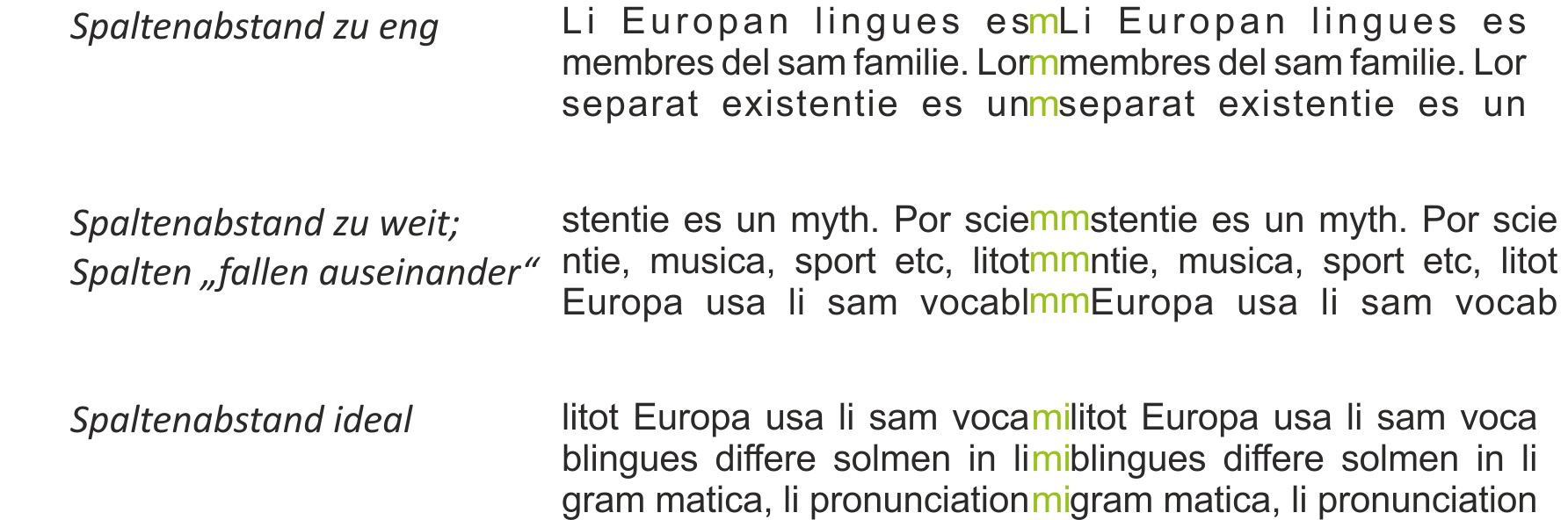
Spaltenabstände im Text
Der Spaltenabstand ist in der Regel keine voreingestellte Standardgröße. Er wird individuell vom Ersteller festgelegt. Hier kann man sich typografische Erfahrung zunutze machen.
Ist der Spaltenabstand zu eng gewählt, erhält man sehr schnell Augenpulver. Bei einem zu weit gewählten Abstand nimmt das Auge Spalten als nicht zusammen gehörig war. Ein guter Spaltenabstand lässt sich leicht erzeugen, entspricht er doch den Kleinbuchstaben (Minuskeln oder auch Gemeinen) „m“ und „i“ der jeweiligen Schriftgröße.
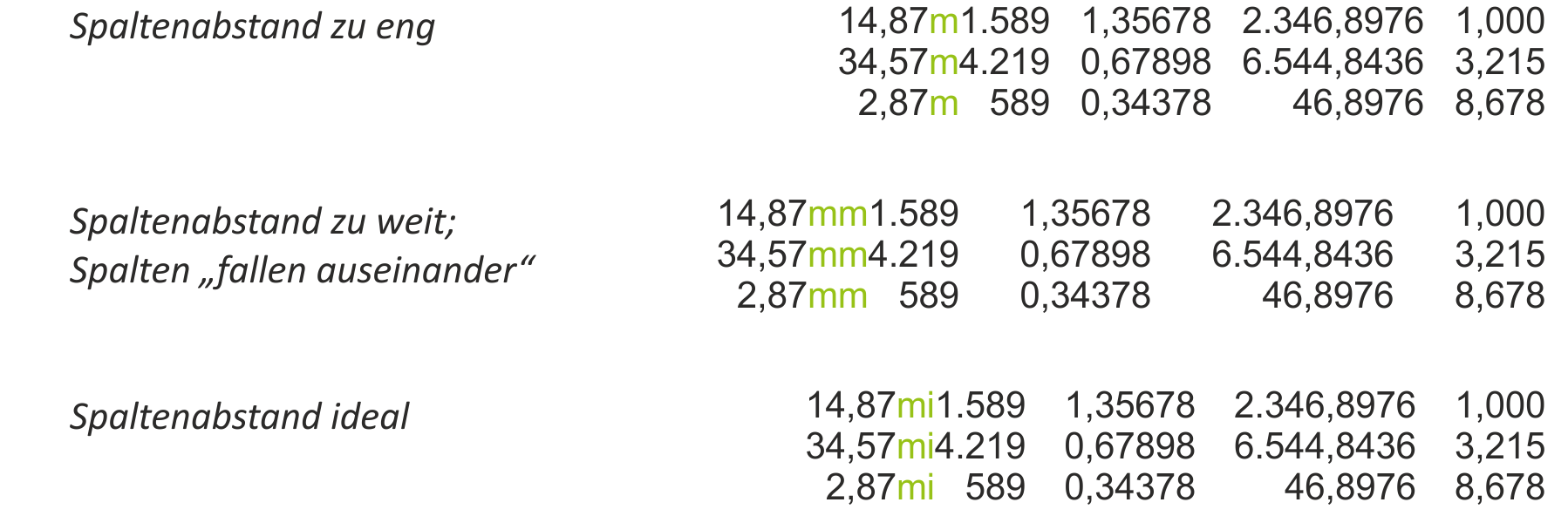
Dies gilt nicht allein für Textspalten, sondern lässt sich auch direkt auf Zahlenkolonnen anwenden.
Umgang mit Abständen in Tabellen
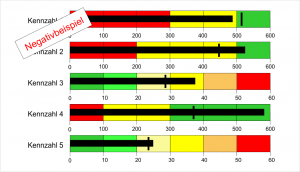
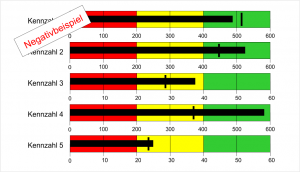
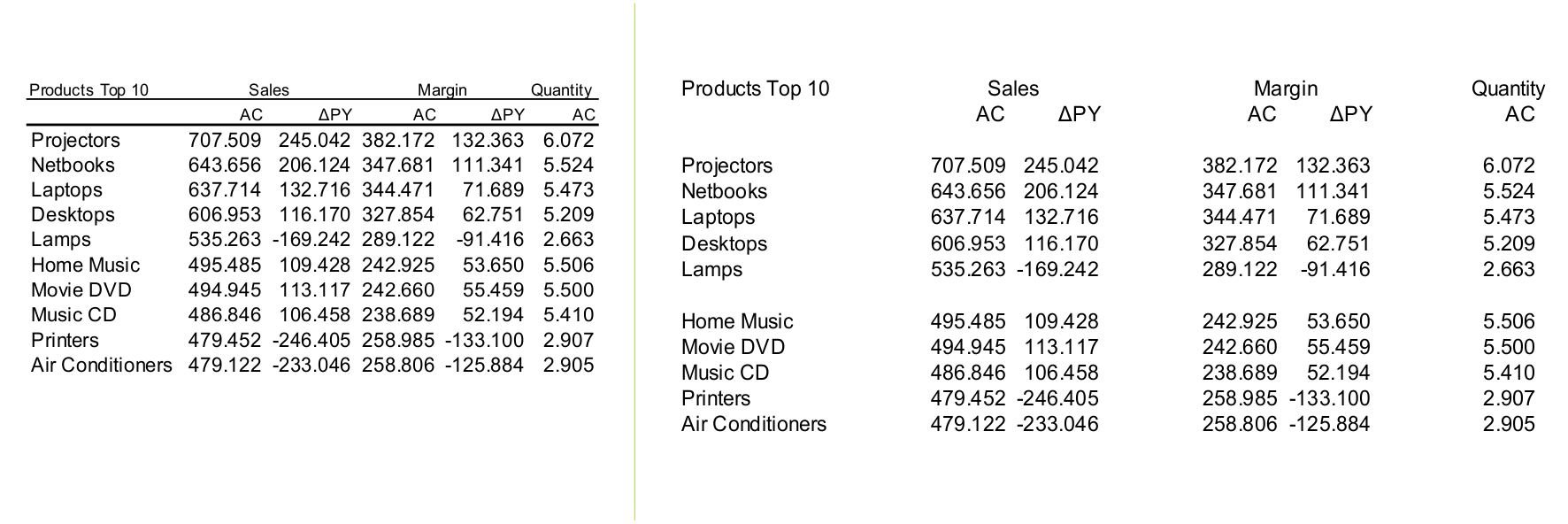
Der ideale Zeilen- und Spaltenabstand für einen als zusammen gehörig empfundenen Text ist jetzt bekannt und lässt sich in der Regel auch leicht in Tabellen umsetzen. Hier die sichtbaren Unterschiede anhand eines einfachen Excel-Beispiels:
Die Lesbarkeit in den beiden oberen Varianten ist eingeschränkt. Das Auge des Lesers wird relativ schnell ermüden. Die Konzentration auf den Inhalt benötigt größere Anstrengungen als im folgenden Beispiel, welches den oben genannten Regeln folgt.
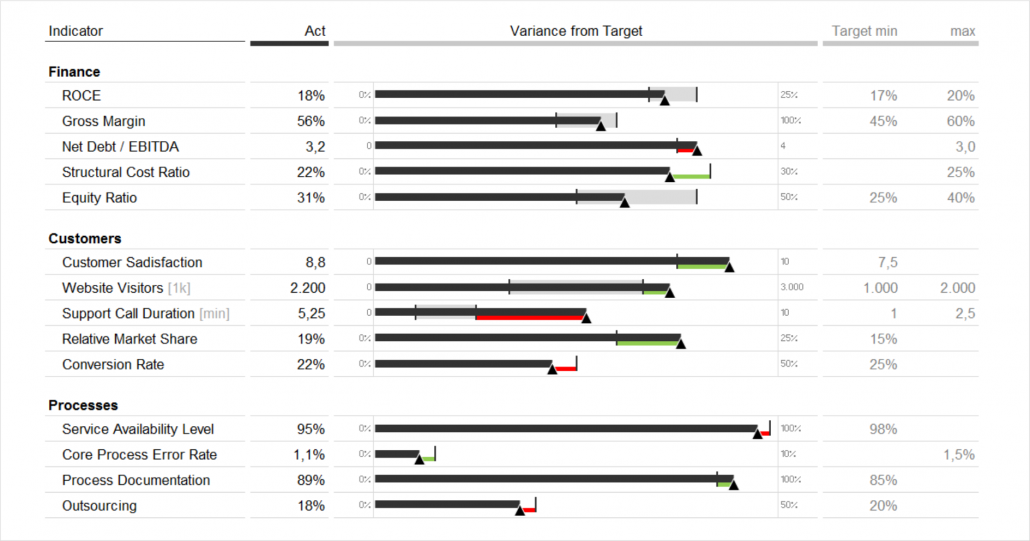
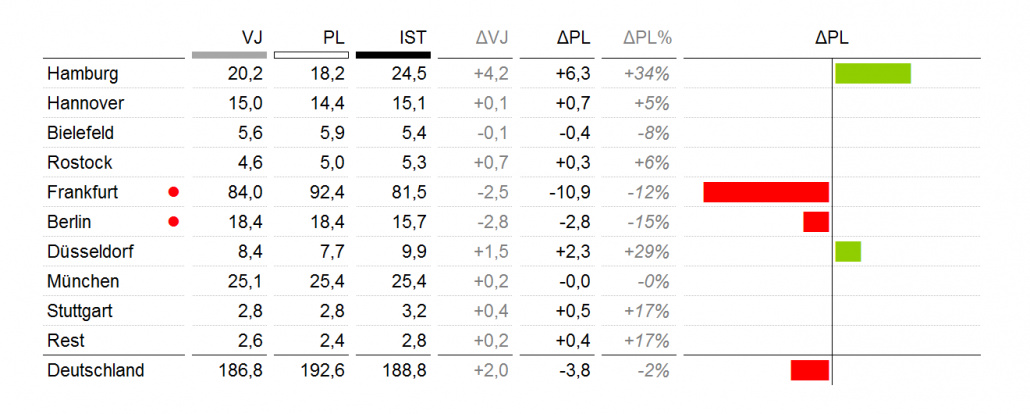
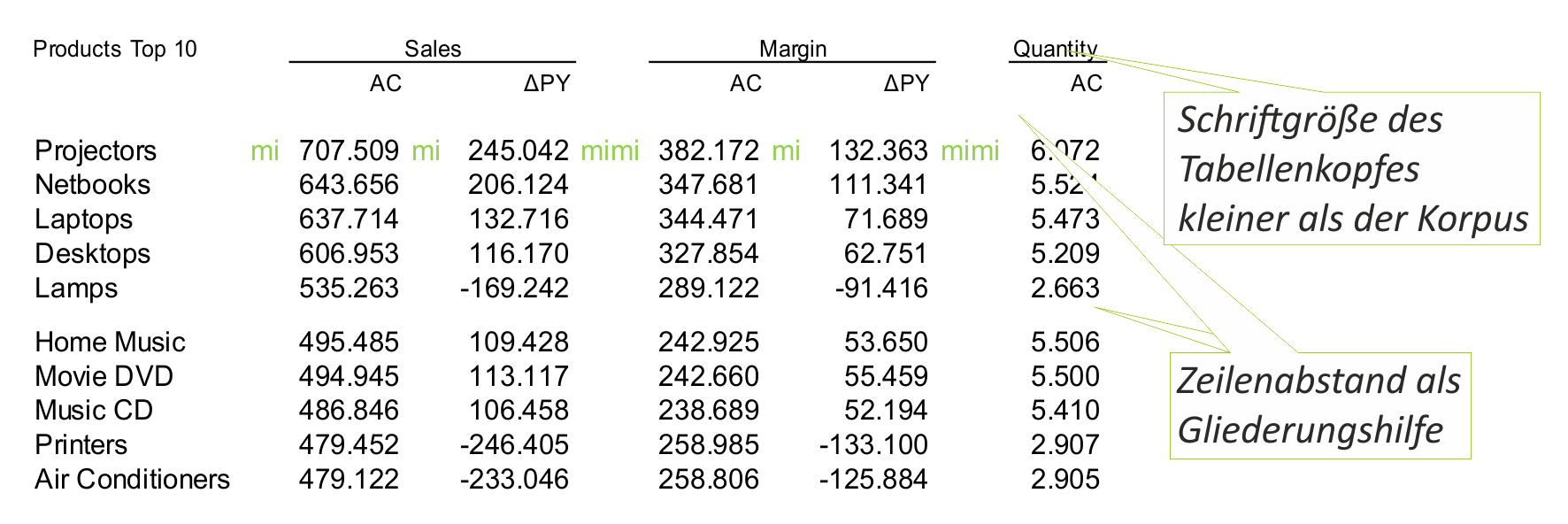
Diese Tabelle ist nach den obigen Faustregeln gegliedert. Der Tabellenkopf enthält häufig die meisten Textzeichen. Es ist durchaus üblich diese bis zu 2 Punkt kleiner als die Schriftgröße des Korpus zu setzen. Zeilenabstände, die ein Vielfaches bzw. Halbes der Schriftgröße sind, eignen sich häufig besser zur Gliederung als Linien. Die einzelnen Zahlenkolonnen haben das gleiche Zeichenformat. Alle sind rechtsbündig ausgerichtet.
Sie sehen, Typografie ist häufig keine kreative Kunst, eher ein Handwerk. Es ist die gezielte Umsetzung von Erfahrungsregeln und die Anwendung spezialisierter Techniken.
Der ganze Aufwand, das ganze Wissen hat nur ein Ziel: Es ist am besten, wenn dem Betrachter die Tatsache, dass das Betrachtete Ergebnis eines Gestaltungsprozesses ist, gar nicht auffällt. Doch auch hier gilt, das Einfache ist häufig das Schwierigste. Sollten Sie mal nicht weiterkommen, wir helfen gern.