Allen die sich täglich mit Informationsbereitstellung beschäftigen, ist es in der Regel bekannt: Es gibt einen wesentlichen Unterschied zwischen Informationsbedarf und Informationsbedürfnis. Welcher Anspruch bis hin zum Konfliktpotenzial sich daraus ergibt, wird schon seltener reflektiert.
Der Informationsbedarf ergibt sich aus der objektiven Beurteilung, welche Informationen für die Aufgabenerfüllung notwendig sind. Das Informationsbedürfnis ist die subjektive Beurteilung des Einzelnen, welche Informationen er meint für die Aufgabenstellung zu benötigen.
Im Allgemeinen ist das Informationsbedürfnis deutlich größer als der Informationsbedarf. Als Informationslieferant sind sie daher gezwungen die Balance zwischen beiden zu finden.
Das Wissen, welcher objektive Informationsbedarf befriedigt werden soll, ist in den Organisation allermeist vorhanden. Informationslieferanten und Empfänger haben hier klare Erwartungen aneinander.
Denken Sie z.B. an das Standardberichtswesen eines Unternehmens. Die Ermittlung des Informationsbedarfs ist eine zyklische Daueraufgabe. Folgende Fragen können Sie dabei unterstützen:
- Inhaltlich: Welche Informationen sind notwendig?
- Häufigkeit: Wie oft wird die Information benötigt?
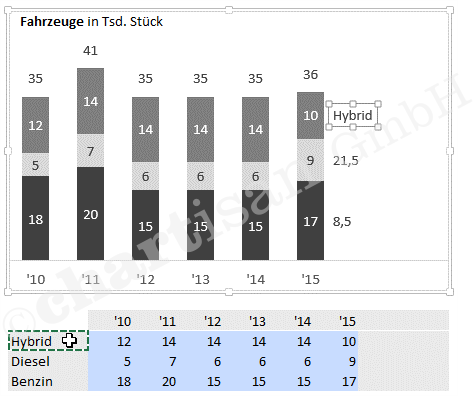
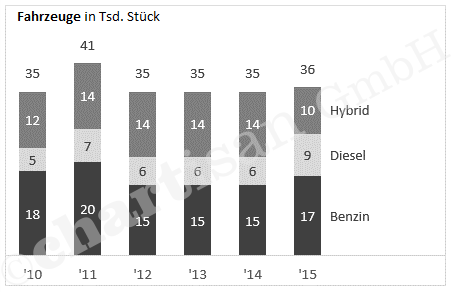
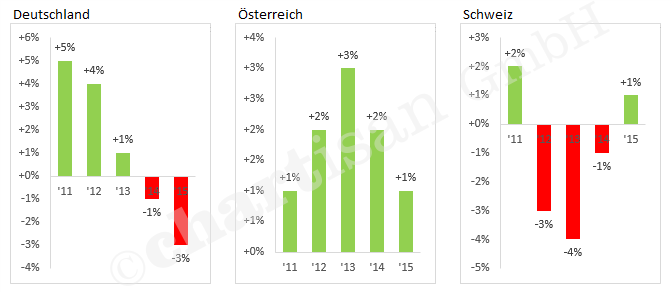
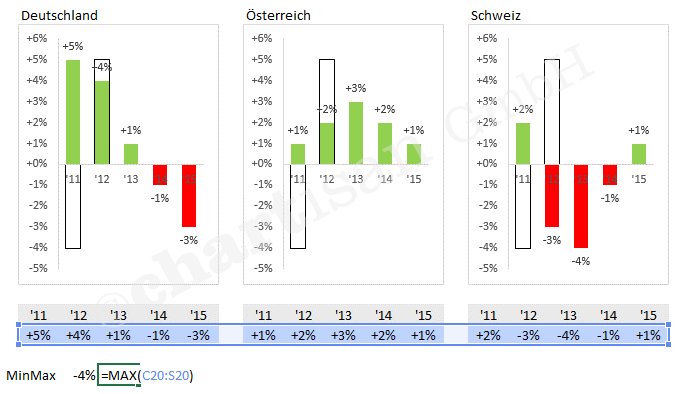
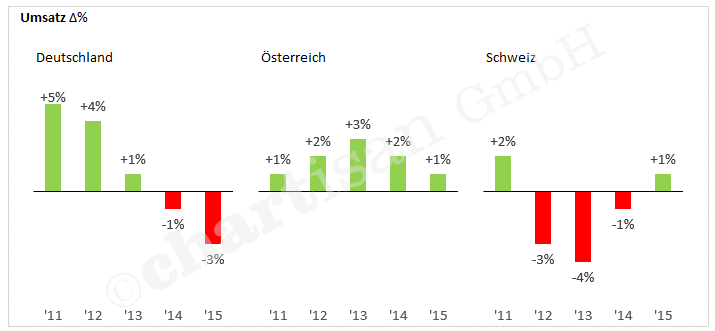
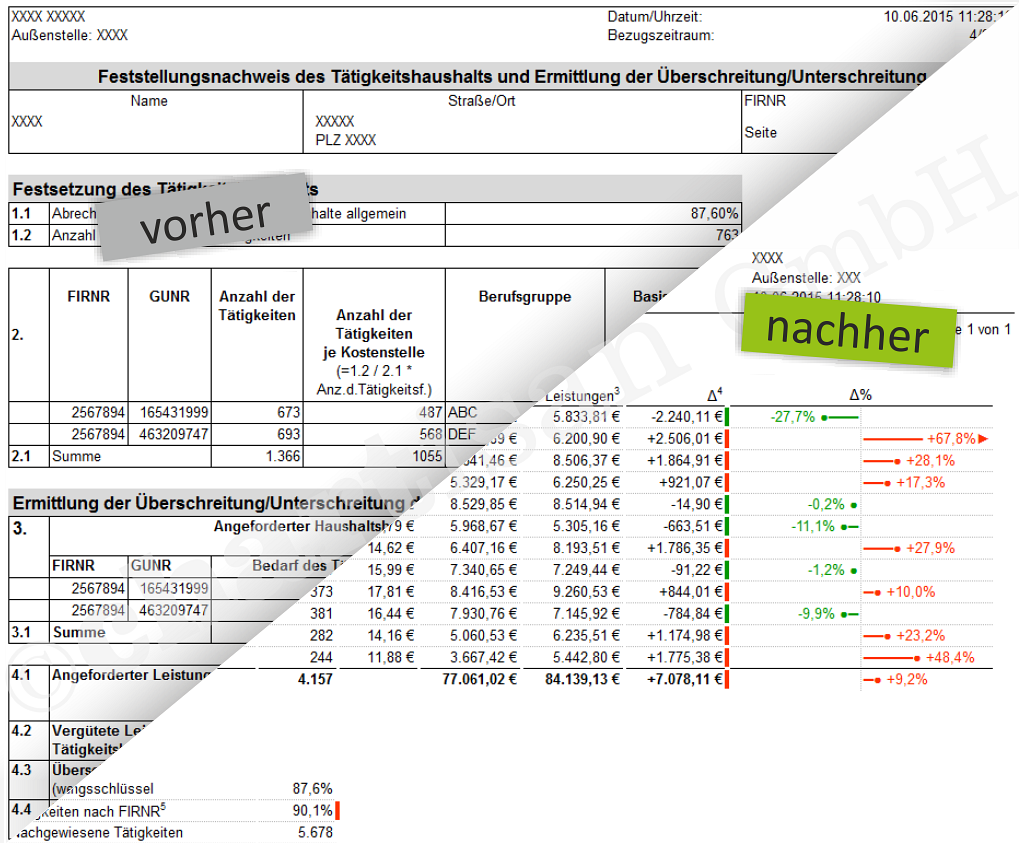
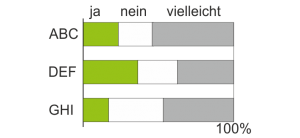
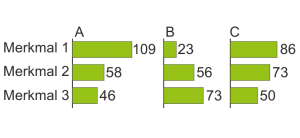
- Form: In welcher Form ist die Information am sinnvollsten?
- Medium: Wie wird die Information veröffentlicht?
- Priorisierung: Wie relevant ist die Information für die Aufgabenerfüllung?
Weniger klar ist das Prozedere, wenn es um das Bedürfnis des Einzelnen geht. Denn das Informationsbedürfnis des Empfängers ist geprägt von unterschiedlichen Faktoren. Das bewusste und teils auch unbewusste Zusammenspiel individueller Persönlichkeitsmerkmale und Organisationsabhängiger Faktoren bildet den Bedürfniskern. In der Praxis kann man häufig einen Zusammenhang zwischen „empfundenen unsicheren Zeiten“ und einem gesteigerten Informationsbedürfnis beobachten.
Es gibt nur einen Weg das Informationsbedürfnis zu erfassen – stellen Sie Fragen und hören Sie bei den Antworten genau zu. Jetzt ist es ihre Aufgabe als Informationsersteller angemessene Informationen bereit zu stellen.
Das heißt der Aufwand der Informationsbeschaffung steht im ausgewogenen Verhältnis zum Informationsbedürfnis des Empfängers.
Als Ersteller von Informationen ist es notwendig die Zeit und die Kosten der Informationsbeschaffung neutral einschätzen und benennen zu können. Denn es ist ihre Spielfeldbegrenzung, ihr Verhandlungsrahmen gegenüber ausufernden Informationsbedürfnissen. Am Ende bleibt: ´Beim Reden kommen die Leute zusammen.`
Ich wünsche Ihnen Happy Reporting, Ihre Silja Wolff.